1. 준비과정
리엑트 네이티브 라이브러리 이용
Exposms 리엑트 네이티브로 앱 개발시 네이티브란 부분을 도와주는 툴?
node.js로 개발 환경 구축과 npm으로 필요한도구 다운
//도구를 가져와 설치하는 npm 의 설치 명령어 install과
//컴퓨터 어디서든 설치하고 있는 도구를 사용할 수 있게 해주는 -g 옵션 명령어
npm install -g yarn
//설치가 완료된다음
yarn -v
//Expo 명령어 도구 설치
npm install -g expo-cliExpo 홈페이지 가서 가입https://expo.io/signup
expo login --username "Expo 사이트 가입당시 입력한 name"
expo 패스워드 입력란이 차례로 나오고, 차례대로 입력하면 로그인 성공!
프로젝트 폴더 생성 후 Vscode 들어가서 터미널창에
expo init sparta-myhoneytip-영어이름 생성하면 expo start 로 서버실행 해주면 됨
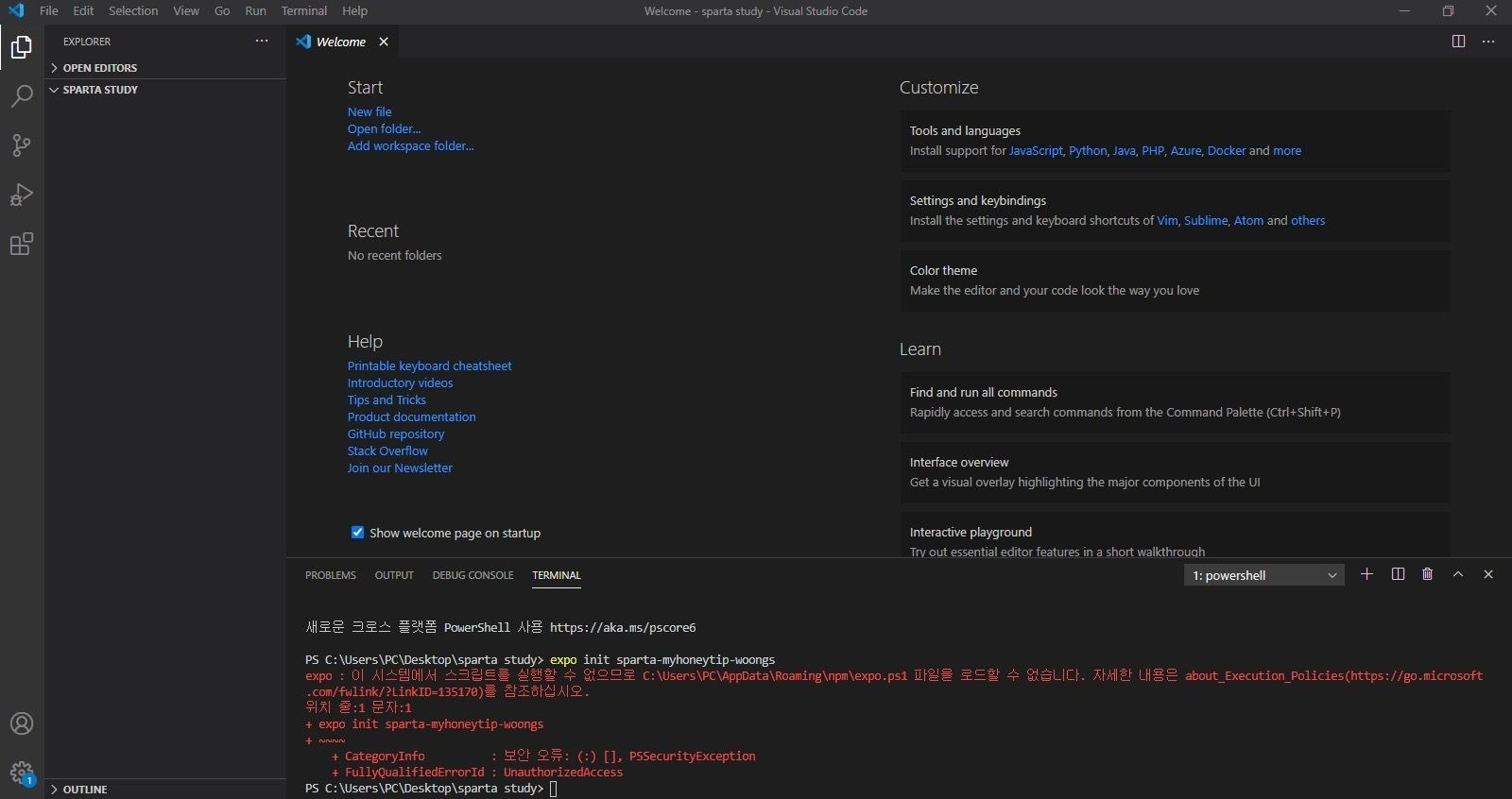
환경 설정 오류관한것

방법1. start 오류는 expo로 만든 폴더(프로젝트)로 들어가서 실행 해야한다.

방법 1
• 1) VSCode를 실행하고 Ctrl + Shift + P 조합키를 입력합니다. (아마 모든 설정 검색 창)
• 2) "shell"이라고 입력합니다.
• 3) "Treminal: Select Default Shell"을 클릭합니다.
• 4) "Comand Prompt C:\Windows\System32\cmd.exe"를 클릭합니다.
• 5) VScode를 재실행 하면 제일 아래 "PS"로 시작하던 것이 없어졌을 것이고 이는 CMD로 바뀌었다는 의미가 됩니다.
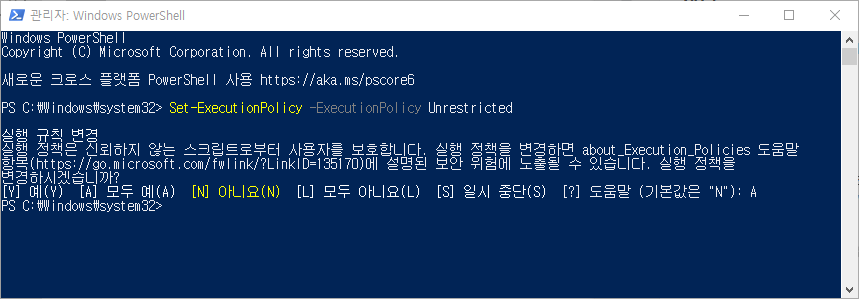
방법 2
• 1) windows PowerShell 관리자 권한으로 실행
• 2) Set-ExecutionPolicy -ExecutionPolicy Unrestricted 입력 엔터 A 입력

page 만들기 연습

숙제로 AboutPage 하나 만드는걸 했당
생각보다 오래 걸림.. 밑에는 재가 쓴 코드..
import React from 'react';
import { StyleSheet, Text, View, Image, TouchableOpacity, ScrollView} from 'react-native';
export default function App() {
console.disableYellowBox = true;
//return 구문 밖에서는 슬래시 두개 방식으로 주석
return (<View style={styles.container}>
<Text style={styles.titleText}>HI! 스파르타코딩 앱개발반에 오신것을 환영합니다</Text>
<View style={styles.subContainer}>
<Image style={styles.AboutMainImage} source={"https://firebasestorage.googleapis.com/v0/b/sparta-image.appspot.com/o/lecture%2FaboutImage.png?alt=media&token=13e1c4f6-b802-4975-9773-e305fc7475c4"}/>
<Text style={styles.subText001}>많은 내용을 간결하게 담아내려 노력 했습니다!</Text>
<Text style={styles.subText002}>꼭 완주 하셔서 꼭 여러분들것으로 만들어 가시길 바랍니다</Text>
<TouchableOpacity style={styles.TouchButton}>여러분의 인스타계정</TouchableOpacity>
</View>
</View>)
}
const styles = StyleSheet.create({
container:{
flex:1,
backgroundColor:"#1F266A"
},
titleText:{
flex:1,
alignItems:"center",
marginTop:50,
marginLeft:30,
marginRight:30,
fontSize:20,
color:"#fff"
},
subContainer:{
flex:5,
alignItems:"center",
marginLeft:30,
marginRight:30,
marginBottom:50,
backgroundColor:"#fff",
borderRadius:15
},
AboutMainImage:{
width:160,
height:160,
marginTop:50,
borderRadius:15
},
subText001:{
marginLeft:40,
marginRight:50,
marginTop:30,
fontSize:18,
fontWeight:700,
},
subText002:{
marginLeft:40,
marginRight:50,
marginTop:30,
fontSize:12,
fontWeight:700,
},
TouchButton:{
marginTop:40,
backgroundColor:"orange",
borderRadius:15,
width:150,
height:50,
alignItems:"center",
color:"#fff",
fontSize:11,
fontWeight:"700",
padding:15
}
})
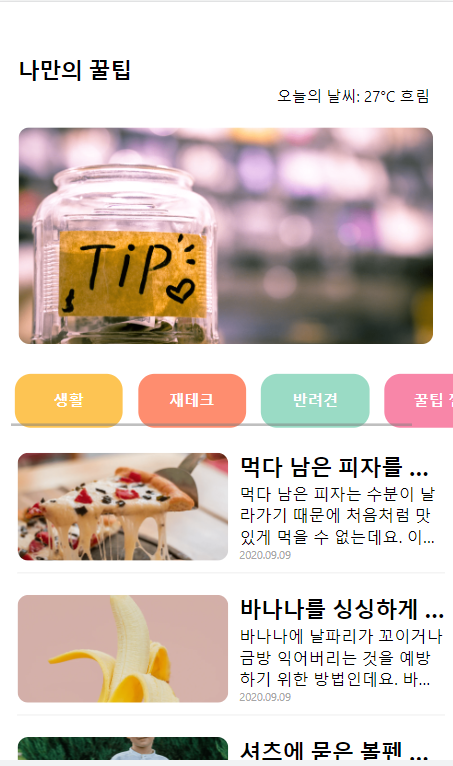
결과....

비슷하게는 만들어 본거같다..
나의 문제점들..
1. 스타일 속성이나 이름 같은게 생각이 잘안난다 / 정리노트를 만들기
2. 아직까지 오탈자가 쫌 많아서 찾고 수정하는데서 시간을 많이 뻈김..
3. 혼자 해보다가 가끔 이상한것들이 import 되서 오류가 났었음..
'space' 카테고리의 다른 글
| moral machine (누구를 살릴 것인가?) (0) | 2023.06.12 |
|---|---|
| 스크립트 연습장 1 (0) | 2022.06.23 |
| [스파르타코딩] 앱개발 종합 1주차 정리 (0) | 2022.04.05 |
| [SPARTA] 내일배움단 신청 완료! (0) | 2022.03.31 |
| 크롬 메뉴 글자 안보일떄 (0) | 2021.06.28 |