728x90
Chrome 개발자 도구 JavaScript 비활성화 방법
웹 화면에서 값을 입력하거나 버튼을 클릭하는 행위는 모두 JavaScript에 의해 수행됩니다. Chrome은 기본적으로 JavaScript가 활성화되어 있지만, JavaScript가 비활성화된 웹 화면을 확인하고 싶을 수 있고, 브라우저도 안티 디버깅같은 녀석이 있더라구요.....
스크립트는 값을 입력하거나 버튼클릭, 우클릭 방지, 복사 방지, 디버깅 방지 등등 모두 자바 스크립트로 하는데~ 피싱 사이트 보다가 디버깅 방지 있길래 넘어가는거 야매로 찾긴 했는데 뭐 디버깅 우회?하는 방법 찾아서 써봄
JavaScript 비활성화 방법
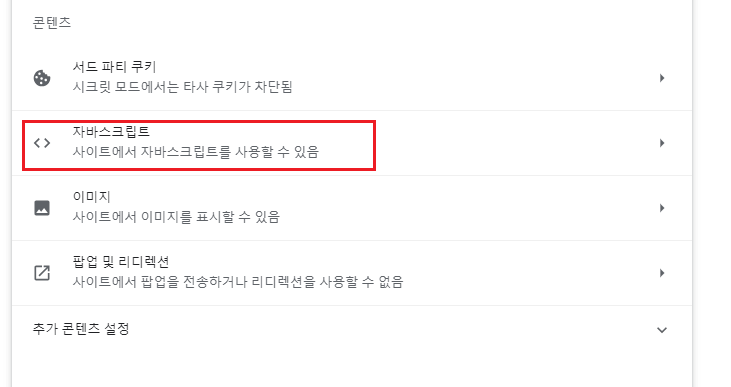
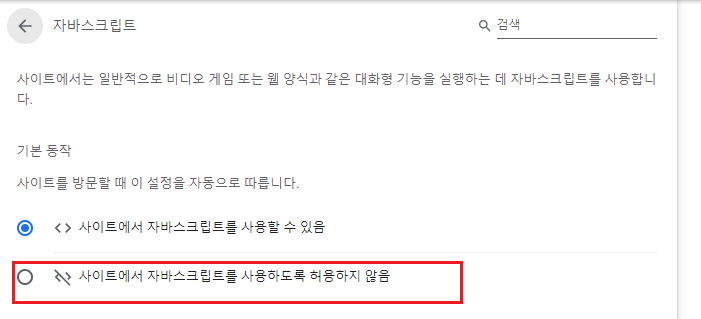
설정 - 개인 정보 보호 및 보안 - 사이트 설정 - 자바스크립트 - 사이트에서 자바스크립트를 사용하도록 허용하지 않음



크롬 안티 디버깅 우회????
개발자 모드 키면 debugger 감지 하는 애 있는데 브라우저에서 개발자 모드키면 바로 저쪽으로 넘어가는 현상임... 네트워크 보려고 개발자 모드 키는데 자꾸 스크립트에서 sources쪽으로 넘어가서 아무것도 못함... 디버그 풀리지도 않음...

일단 아래 같이 하면 되긴 함....
- 1. 페이지 킨 상태에서 위에서 본대로 일단 JavaScript 비활성화
- 2. 해당 페이지가서 개발자 모드 키고 디버거 안걸리는지 확인
- 3. 해당 페이지에 개발자 모드 킨 상태에서 다시 스크립트 허용

일단 저게 처음 접속 할 떄만 잡히는 느낌임 어찌저찌하다 우회 되긴 했네..... 뭔 브라우저도 안티 디버깅 같은게 있지....
되는이유가 http통신이 비연결 지향이라서 그런가...
728x90
'play > box' 카테고리의 다른 글
| Nox 애뮬레이터 burp suite 연결 하는법 (0) | 2023.07.01 |
|---|---|
| [Android] 분석 환경 셋팅 (1) | 2023.06.30 |
| SQLite 데이터 베이스 복구 (0) | 2023.05.24 |
| SQLite 파일 구조 (2) | 2023.05.21 |
| dexprotector unpack (1) | 2023.04.21 |